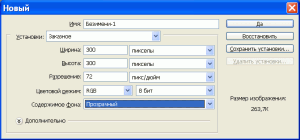
Создаем новый документ: Файл – Новый (File – New) размером 300х300 пикселей, Разрешение (Resolution) – 72 пикс/дюйм, Цветовой режим (Color Mode) – RGB, Содержимое фона (Background Contents) – прозрачный (Transparent).
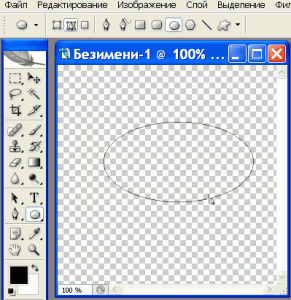
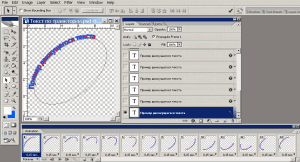
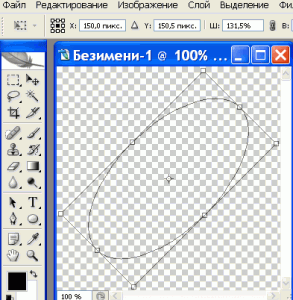
На панели инструментов выбираем инструмент Эллипс (Ellipse Tool), на панели Параметров режим Контуры (Path). Создаем контур эллипса.
Выбираем инструмент Перемещение (Move Tool) и с помощью команды Редактирование – Свободное трансформирование (Edit – Free Transform) разворачиваем контур эллипса на 45 градусов, увеличиваем на весь холст и завершаем трансформацию, нажав на галочку справа на панели параметров.
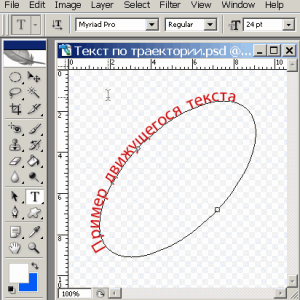
 При выбранном инструменте Текст (Horizontal Type Tool), задаем параметры текста: шрифт MyriadPro, полужирный, размер 24рт. Щелкаем в центре верхней части контура и начинает вводить текст снаружи эллипса.
При выбранном инструменте Текст (Horizontal Type Tool), задаем параметры текста: шрифт MyriadPro, полужирный, размер 24рт. Щелкаем в центре верхней части контура и начинает вводить текст снаружи эллипса.
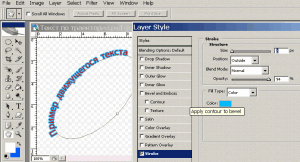
 В пункте меню Слой – Стиль слоя (Layer –Layer style) выбираем команду Обводка (Stroke). В диалоговом окне настраиваем параметры эффекта: Размер (Size) – 2 px, Цвет (Color) – синий.
В пункте меню Слой – Стиль слоя (Layer –Layer style) выбираем команду Обводка (Stroke). В диалоговом окне настраиваем параметры эффекта: Размер (Size) – 2 px, Цвет (Color) – синий.
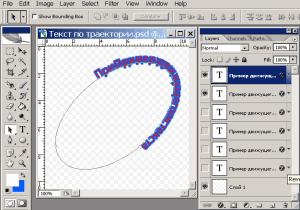
Начинаем перемещать текст по часовой стрелке вдоль контура эллипса инструментом Выделение контура (Path Selection) .
Для создания анимации каждое перемещение располагаем на отдельном слое. Для этого создаем дубликат слоя – Пункт меню Слой – Создать дубликат слоя. (Layer – Duplicate Layer) и сдвигаем текст на три – четыре буквы. После этого нижний слой отключаем и создаем дубликат верхнего слоя. Снова сдвигаем текст. И так делаем до тех пор, пока текст не вернется на первоначальное место.
Внимание! При достижении ограничивающей точки (текст начинает пропадать) сдвигаем ее влево этим же инструментом (Выделение контура).
Создание анимации. Делаем видимым первый слой, остальные невидимы. Открываем палитру Анимация – пункт меню Окно – Анимация (Window – Animation).
В контекстном меню этой палитры выбираем команду «Создать кадры из слоев» (Make Frames From Layers). В появившихся кадрах устанавливаем время показа 0,15 сек. Переходим на первый кадр и запускаем анимацию на просмотр.
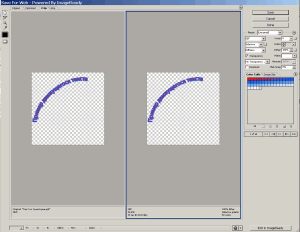
Сохранение анимации.
Сохраняем изображение в двух форматах. В формате PSD (Сохранить как), что позволит в дальнейшем редактировать анимацию, и в формате GIF(Сохранить для Web) как законченную анимацию.
В результате должны получить следующий результат.
Или еще так.
Статья разработана на основе видео урока Ольги Никитиной.