Рассмотрим, как создать в Adobe Photoshop gif-анимацию движения ткани на примере анимацию полотнища флага, развевающегося на свежем ветру.
I. Вспомогательная процедура – создадим образец узора для заливки холста. на котором будем анимировать флаг.
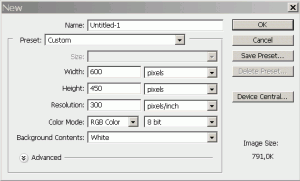
1.1. Создайте новый документ Файл – Новый (File – New…) размером 600х450 пикселей с разрешением 300 пикселей на дюйм.
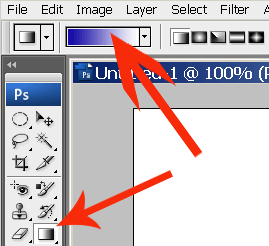
 1.2. Откройте Редактор градиента (Gradient Editor) – при выбранном инструменте Градиент (Gradient Tool) щелкните на панели параметров в поле выбора градиента.
1.2. Откройте Редактор градиента (Gradient Editor) – при выбранном инструменте Градиент (Gradient Tool) щелкните на панели параметров в поле выбора градиента.![]()
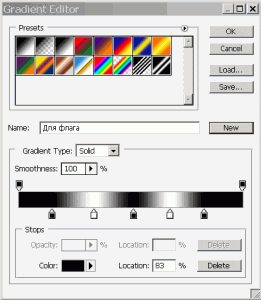
1.3. Настройте чёрно-белый градиент, как показано в образце.
Введите в Редакторе градиента в поле Имя (“Name”) название созданного градиента «Для флага» и включите его в состав текущих образцов градиента, нажав кнопку Новый (New).
1.4. Залейте слой Задний план созданным градиентом как показано в образце. Градиент должен быть линейный, направление строго горизонтальное (обеспечивается нажатием клавиши Shift при его заливке).
1.5. Создайте из полученной заливки новый Узор (Образец). Для этого выделите всё изображение: пункт меню Выделение – Все (Select – All).
 В пункте меню Редактирование (Edit) выберите команду – Определить узор (Edit – Define Pattern…).
В пункте меню Редактирование (Edit) выберите команду – Определить узор (Edit – Define Pattern…).

В открывшемся диалоговом окне Имя узора (Pattern Name) назовите узор «Для флага».
Новый узор создан.
II. Создание изображения со слоями, на основе которых будем создавать анимацию.
2.1 Создайте новый документ размером 800х600 пикселей, цвет фона – на ваше усмотрение.
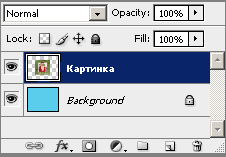
Откройте любую картинку, которая должна будет стать Вашим флагом. Выделите её всю Выделение – Все (Select – All) или выделите прямоугольным выделением её фрагмент, если Вам нужна не вся картинка целиком. Инструментом Перемещение (Move Tool) переместите выделенную область в созданный документ. Дайте название новому слою – «Картинка».
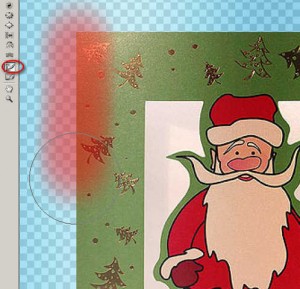
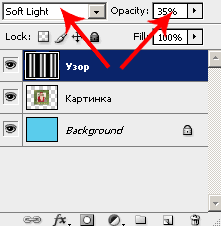
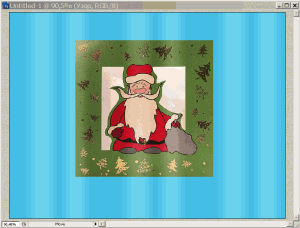
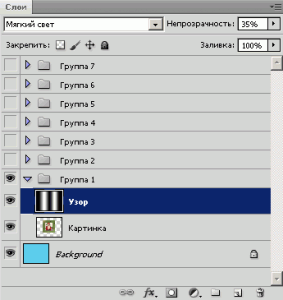
2.2 Создайте выше слоя «Картинка» новый слой. Назовите его «Узор». Залейте слой «Узор» созданным ранее образцом. Смените режим наложения для слоя на Мягкий свет (Soft Light) и понизьте Непрозрачность слоя (Opacity) до 35%. Этот режим и уровень непрозрачности подходит для этой конкретной картинки – с другими цветами “флага”, возможно, лучше будет применить другой режим наложения и другой уровень прозрачности.

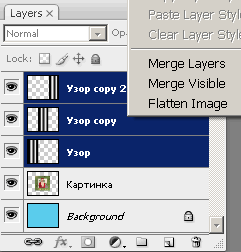
 2.3 Нужно, чтобы сдвоенная белая полоса уместилась на слое трижды. Если с помощью трансформации слоя этого не добиться, создайте дубликаты слоя, сместите содержимое слоев в нужное место, выделите нужные слои, а затем объедините их выполнив команду контекстного меню Объединить слои (Merge Layers).
2.3 Нужно, чтобы сдвоенная белая полоса уместилась на слое трижды. Если с помощью трансформации слоя этого не добиться, создайте дубликаты слоя, сместите содержимое слоев в нужное место, выделите нужные слои, а затем объедините их выполнив команду контекстного меню Объединить слои (Merge Layers).
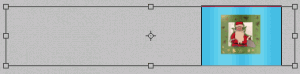
 2.4 Растяните полученный слой с помощью трансформации по горизонтали, как показано на образце.
2.4 Растяните полученный слой с помощью трансформации по горизонтали, как показано на образце.
 Необходимо трансформированный слой Узор переместить так, чтобы по краям будущего “флага” оказалось по половинке двух крайних правых полос.
Необходимо трансформированный слой Узор переместить так, чтобы по краям будущего “флага” оказалось по половинке двух крайних правых полос.
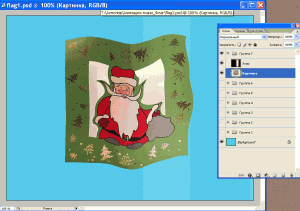
 2.5 Создайте новую группу (папку) слоёв и поместите туда слой с картинкой (Картинка) и слой с градиентом (Узор). Сделайте семь копий этой группы, Отключите видимость всех групп, кроме самой первой (нижней) – Группа 1.
2.5 Создайте новую группу (папку) слоёв и поместите туда слой с картинкой (Картинка) и слой с градиентом (Узор). Сделайте семь копий этой группы, Отключите видимость всех групп, кроме самой первой (нижней) – Группа 1.

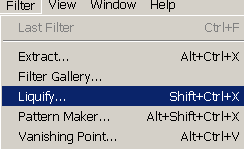
2.6 Внутри Группы 1 перейдите на слой Картинка и в пункте меню Фильтр (Filter) выберите фильтр Пластика (Liquify).
 В области настроек Параметры инструмента (Tool Options) установите размер кисти (Brush Size) 100 px. В области View Options проверьте включение режима Дополнительные параметры (Show Backdrop).
В области настроек Параметры инструмента (Tool Options) установите размер кисти (Brush Size) 100 px. В области View Options проверьте включение режима Дополнительные параметры (Show Backdrop).

 Инструментом “Заморозить” (Freeze Mask Tool)
Инструментом “Заморозить” (Freeze Mask Tool) ![]() – , проведите по левой стороне картинки, чтобы в дальнейшем флаг не перемещался по флагштоку.
– , проведите по левой стороне картинки, чтобы в дальнейшем флаг не перемещался по флагштоку.
2.6 Белые полосы слоя с градиентом должны будут создать на флаге эффект выпуклых складок, тёмные полосы, соответственно – вогнутых, затененных. Нам нужно изгибать будущий флаг так, чтобы его изгибы совпадали с соответствующими полосами градиента.
 Инструментом «Деформация» (Forward Warp Tool)
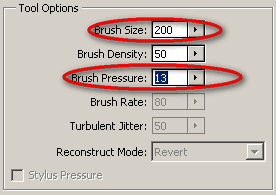
Инструментом «Деформация» (Forward Warp Tool) ![]() широкой кистью (размер кисти – Brush Size 200 px, давление – Brush Presssure 13) проведите снизу вверх по картинке там, где проходит белая полоса от градиента, и сверху вниз там, где у градиента тёмные области:
широкой кистью (размер кисти – Brush Size 200 px, давление – Brush Presssure 13) проведите снизу вверх по картинке там, где проходит белая полоса от градиента, и сверху вниз там, где у градиента тёмные области:
Примените фильтр, нажав на кнопку Да (Ok).
2.7 Для того, чтобы анимация флага приближалась к реалистичной, нужно создать эффект волнообразного перетекания складок на ткани. В нашем случае – слева направо, от флагштока к свободному краю флага. Для этого будем искажать форму самого флага на каждом слое-копии и сдвигать слои с градиентом.
Перейдите к следующей группе слоёв (Группа 2), подключив её видимость. Выберите в ней слой с градиентом (Узор) и с выбранным инструментом Перемещение (Move Tool) передвиньте слой немного вправо – можно вручную, можно клавишами перемещения курсора.
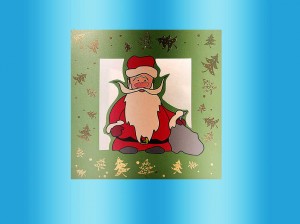
Перейдите на слой “Картинка” и изогните изображение флага фильтром Пластика (Liquify) по тому же принципу, что и предыдущую.
То же самое проделайте с остальными группами слоёв – сдвигайте градиенты в них всё дальше вправо, и искажайте соответствующим образом картинку. Вам необходимо добиться того, чтобы левая двойная полоса Вашего градиента сдвинулась вправо почти полностью.
 2.8 После обработки всех групп, выберите инструмент Волшебная палочка (Magic Wand Tool)
2.8 После обработки всех групп, выберите инструмент Волшебная палочка (Magic Wand Tool) ![]() . По очереди в каждой группе в слое Картинка выделите прозрачную область вокруг будущего флага, перейдите в слой с градиентом “Узор” и удалите выступающую за пределы флага часть градиента:
. По очереди в каждой группе в слое Картинка выделите прозрачную область вокруг будущего флага, перейдите в слой с градиентом “Узор” и удалите выступающую за пределы флага часть градиента:
III. Создание собственно анимации
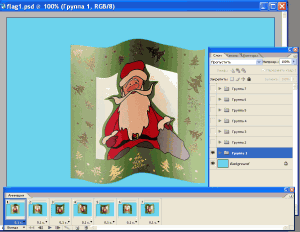
3.1 Оставляем включённую видимость только у первой группы слоёв (Группа 1). Заходим в пункт меню Окно (Window), включаем палитру Анимация (Animation). На палитре Анимация (Animation) автоматически появляется первый кадр (он же – первая группа слоёв).
3.2 Создаем дубликат этого кадра и включаем видимость второй группы слоёв, а у первой группы, соответственно, видимость отключаем:
 Постепенно выстраиваем ряд из стольких кадров, сколько групп слоёв у нас имеется: первый кадр – первая группа, второй кадр – вторая группа и так далее. Время для кадров ставим по своему усмотрению. Рекомендуется 0,15 сек.
Постепенно выстраиваем ряд из стольких кадров, сколько групп слоёв у нас имеется: первый кадр – первая группа, второй кадр – вторая группа и так далее. Время для кадров ставим по своему усмотрению. Рекомендуется 0,15 сек.
3.3 Сохраняем анимацию в Gif-формате. Всё.
Можно добавить флагу флагшток, нарисованный с помощью вот такого линейного градиента:
Градиент, с помощью которого мы сымитировали идущие по флагу свето-тени, тоже можно дополнительно “погнуть волнами” с помощью фильтра Пластика (Liquify) – соответственно, добавить не только вертикальных искажений и у картинки-флага. Понятно, что проделать это нужно будет в каждой из групп. Маски слоёв тоже придётся переделать. Зато тогда флаг будет “шевелиться” не только вертикальными полосами, а более реалистично, всей своей поверхностью. Вот результат:
Дополнение.
При создании подобной анимации, где кадры сменяются максимально быстро, лучше делать “сдвиги” на слоях более заметные, чем менять “по чуть-чуть”. Человеческий глаз имеет собственную среднюю скорость восприятия – если создаваемые Вами на слоях (будущих кадрах) изменения будут очень малы, много шансов за то, что в ролике появится мельтешение, точно друг на друга наложены несколько роликов одновременно. Главное, не нарушать “линию движения” – стараться делать сдвиги от кадра к кадру приблизительно равномерными, чтобы ролик не прыгал в результате из-за неудачной деформации одного (или нескольких) слоёв (кадров).