Браузер отображает текст в соответствии с установленными по умолчанию или пользователем параметрами в меню браузера:
- пункт Вид/ Размер шрифта – выбирается размер шрифта,
- пункт Сервис/ Свойства обозревателя/ закладка Общие/ кнопка Шрифты – выбирается шрифт Web-страницы используемый по умолчанию,
- пункт Сервис/ Свойства обозревателя/ закладка Общие/ кнопка Оформление – выбирается стиль оформления Web-страницы.
Язык HTML дает возможность управлять параметрами шрифта т. е. задавать его гарнитуру, размер и цвет. Это осуществляется элементами FONT и BASEFONT с помощью атрибутов: face=”список шрифтов”, size=”размер символов”, color=”цвет символов”.
<FONT face=”Arial” size=”5” color=”red”> Символы </FONT>
В списке шрифтов необходимо указывать через запятую без пробела наиболее предпочтительные гарнитуры для отображения текста в том случае если для оформления Web-страницы применяются мало распространенные шрифты, например
<FONT face=”Verdana,Helvetica,Arial,Sans-Serif”> форматируемый текст</FONT>.
Размер символов задается либо в форме абсолютного значения (число от 1 до 7, т.е. от самого маленького – ориентировочно 8 пунктов до самого большого – ориентировочно 36 пунктов), либо относительно размера основного шрифта используемого по умолчанию (обычно 3) или заданного в настройках браузера пользователем (в форме +n или –n), например <FONT size=”5”> текст</FONT>. или <FONT size=”+2”> текст</FONT>.
Цвет символов задается в одной из двух форм: указанием имени цвета на английском языке (aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, yellow, white) или указанием кода цвета интенсивности трех составляющих RGB-палитры в шестнадцатеричной форме от 00 до FF, например, желтый цвет –
<FONT color=”yellow”> текст</FONT>. или <FONT color=”#00ffff”> текст</FONT>.
Элемент BASEFONT устанавливает параметры шрифта, используемые по умолчанию. Состоит только из начального тега. Определяет базовые (основные) размер, вид и цвет шрифта для всего документа в целом. Он содержит аналогичные элементу FONT (Шрифт) атрибуты (size, face, color) и задает значение размера, вида и цвета шрифта, используемое по умолчанию. Записывается сразу после тега <BODY>. После задания элемента BASEFONT в документе можно использовать относительные размеры для шрифта в разных местах Web-страницы.
<BASEFONT face=”Verdana” size=”4” color=”navy”>
Практическая работа
- Создать файл frtxt3.htm на основе имеемого шаблона:
- открыть шаблон для просмотра в браузере – двойной щелчок по файлу template.htm в месте его сохранения,
- открыть шаблон для редактирования в текстовом редакторе Блокнот – выбрать пункт в меню браузера Вид/ В виде HTML (Просмотр HTML-кода),
- сохранить шаблон под другим именем – Файл/ Сохранить как/ Тип файла – Все файлы/ Указать место сохранения, требуемое имя и расширение .htm/ Сохранить.
- В созданном файле frtxt3.htm проверить вид отображения символов задаваемых элементами управления шрифтами:
- Откорректировать содержание <title>, записав в него фразу «Шрифты»,
- В разделе BODY текст «Управление шрифтами», оформить заголовком первого уровня с выравниванием по правому краю,
<H1 align=”right”> Управление шрифтами </H1>
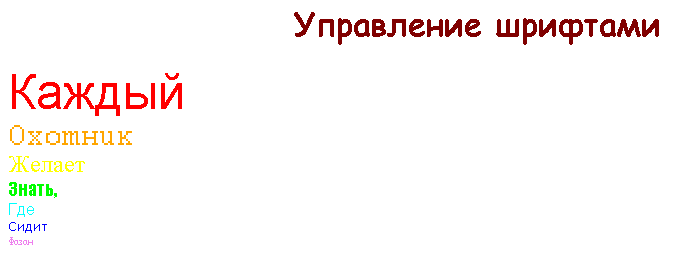
- Ниже заголовка в столбик записать фразу «Каждый охотник желает знать, где сидит фазан».
- Используя элемент FONT и его атрибуты (face, size, color) каждое слово записанной фразы оформить, как указано в таблице:
|
Слово Атрибут |
Каждый |
Охотник |
Желает |
Знать |
Где |
Сидит |
Фазан |
| face |
arial |
courier |
times |
impact |
tahoma |
verdana |
Sans serif |
| size |
7 |
6 |
5 |
4 |
3 |
2 |
1 |
| color |
red (#ff0000) |
orange (#ffa500) |
yellow (#ffff00) |
green (#00ff00) |
aqua (#00ffff) |
blue (#0000ff) |
violet (#ee80ee) |
- Сохранить внесенные в документ изменения и открыть файл для просмотра в браузере – Файл/ Сохранить, а затем двойной щелчок по файлу frtxt3.htm в месте его сохранения.
- Используя элемент BASEFONT и его атрибуты (face, size, color) задать следующие базовые параметры шрифта: гарнитура – Comic Sans MS, размер – 5, цвет – темно-красный (maroon).
- Сохранить внесенные в документ изменения и просмотреть в браузере сделанные изменения – панель инструментов браузера – щелчок по кнопке Обновить. Вид должен быть следующий: